HEY HO! - let's go!
Darum geht es:
Um das nützliche JavaScript natürlich. Hier trage ich zusammen und zeige, was ich wichtig und bemerkenswert finde; beMERKENswert vor Allem für mich: die Idee ist, die Ausgabe und das Script, das die Ausgabe generiert, an einer Stelle zu haben. Deswegen sind bei jedem Snippet in der rechten Spalte die beiden Buttons
das kommt raus und das steckt drinzu finden. Der blaue zeigt das Ergebnis immer in einer modalen Dialogbox zum Ausprobieren; der grüne zeigt den Code unter den beschreibenden Anmerkungen jeweils zum Snippet.
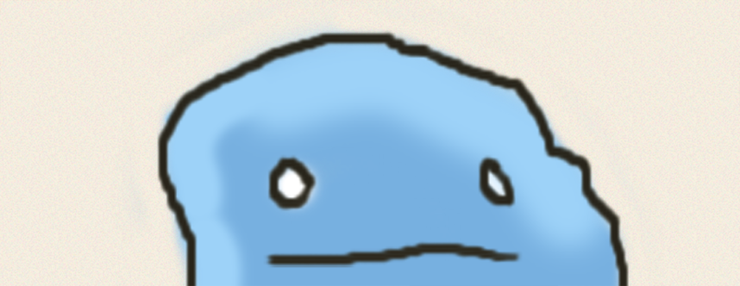
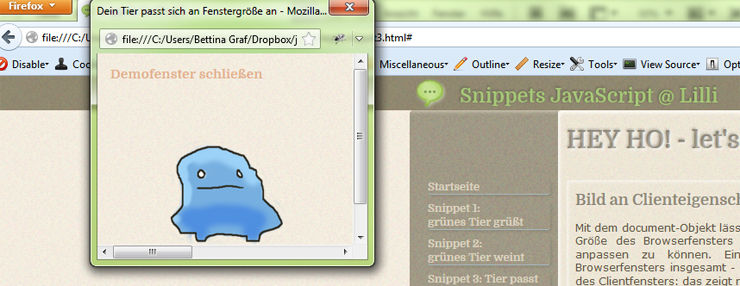
Die Bilder unten zeigen Screenshots des Snippets 3. Hier geht es u. A. um die Anpassung eines Bildes an die Client-Höhe: das Bild soll sowohl bei Öffnung der Seite auf mobilem Gerät als auch auf 27'-Monitor etc. dieselben Proportionen haben. [Klar gibt es für solche Aufgaben eine Menge anderer (JQuery und sonstige) Tools und Kits; meiner Meinung nach ist es aber gut, grundlegende Dinge per Hand nachvollziehen zu können].
Die Anpassung ist an die Events onload des Body und onresize des Clients geknüpft. Das blaue abgeschnittene Tiergesicht unten ist also dieselbe Seite wie das kleine Tier in seiner Box; bei ersterem wurde also vom Nutzer (mir) das Fenster (die Box) per Hand großgezogen bzw. bei zweiterem verkleinert.